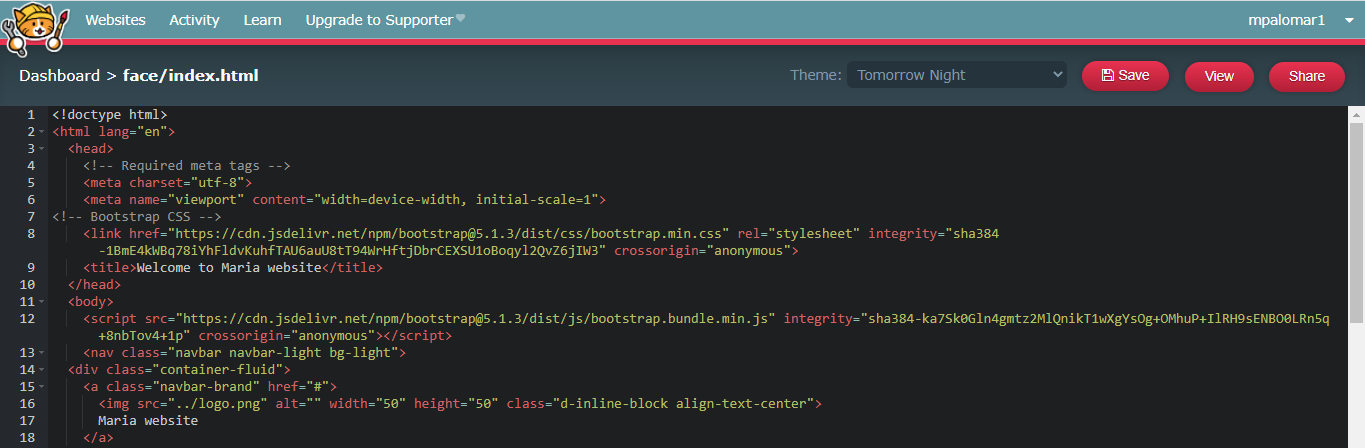
A continuació explicaré el codi d'aquesta Web

Davant d aquestes línies hi ha un "pre" i un "code" que significa que el text a continuació està preformatat, és a dir, que té un format que no es pot canviar i es un codi que vol dir que el tipus de lletra serà diferent de tipus monospace que significa que totes les lletres són igual d'amples. Altres tipus de lletra es poden utilitzar quan no es codi, per exemple, serif que son una família de lletres adornaments, a diferència de la família sans serif que significa sense adornaments en francès. Només hi ha aquestes grans famílies de lletres: Monospace per codi, i serif i sans serif per a la resta.
Al principi de tot tenim un "html" i al final tenim un "/html" per indicar que és un arxiu html que significa llenguatge de marques de hipertext -HiperText Markup Language- és hipertext perquè va més enllà del text, permet: imatges, sons, vídeos, micròfons, teclat, ratolí, etc. És markup perquè té aquestes marques < > per iniciar i per finalitzar. Al principi de tot, davant de html es pot escriure html lang="en", significa que el tipus de document és un html i que està escrit en anglès.
A la línea 3 trobem l etiqueta head que significa encapçalament, que és obligatoria al principi i conté a la línia 4 un comentari, que s'escriu . La línia 5 i 6 són etiquetes meta, que tenen metaInformació, informació sobre la informació de la web. La línia 5 és metaInformació sobre el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8, que significa 8bit Unicode Transformation Format, que permet representar lletres i números, alfabet grec i llatí entre d'altres. La línea 6 és un viewport, que és un codi que permet que es vegi la nostra web correctament en un mòbil, una tablet, un ordinador, una televisió gegant, o una pantalla de cinema, perquè indica width=device=width, és a dir que l'ample sigui sempre l'ample del dispositiu.
La línea 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir fulles d'estil en cascada, que són instruccions en llenguatge css, que ens dona els colors del text, el tipus de lletra, el tamany de la lletra, els marges, els espais entre botons, etc.
La línea 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La línea 10 és el final de head.
La línea 11 és l'inici de body, que és obligatori, i comença després de head.
La línea 12 és un js, arxiu javascript.
A la línea 13 nav significa barra de navegació, i és reconeguda per Bootstrap. Bootstrap és una biblioteca que conté molts codis en llenguatge CSS que serveix per fer estils (tiups de lletra, color de la lletra, tamany de la lletra, espai entre líneas, marges...)
I Bootstrap també és una biblioteca JS que vol dir Javascript, és a dir, que produeix interactivitat, podem interactuar amb el ratolí o amb el teclat, per exemple, obrir finestres o obrir menús.
A continuació de nav light, vol dir que és de color clar. Si canviem light per dark es tornarà de color fosc. Dins de la instrucció nav tenim navbar que significa barra de navegació i bg que vol dir background. Un logo tip s'ha de posar en un apartat que es diu nav-brand. La instrucció per posar un logo o qualsevol altre imatge hem d'escriure img que significa imatge i src que significa source. Source vol dir font que es el lloc on està la imatge, i podem controlar el tamany de la imatge amb la instrucció width, que és amplada en píxels, i height, que és alçada en píxels. Perquè no es deformi la imatge hem de fer una escala. Per exemple, si tenim una imatge de 1800 x 1543 píxels i la vull amb una amplada de 800 píxels, he de saber la escala. Divideixo 1800 entre 800 que dona 2,25. L'altre número, 1543 que és l'alçada, dividit entre 2,25 dona 685,77 píxels. Com els píxels han de ser números sencers, ho hem d'arrodonir a 686 píxels i quedarà una imatge de 800 multiplicat per 686 no deformada. Altres instruccions són dropdown menu que significa menú desplegable i nav item que significa apartat o subapartat del menú i està col·locat en una llista per el que té la paraula li.
A cada menú tenim un ellaç que comença amb a href i la direcció a la que ha d'anar i que acaba amb la lletra a dintre dels dos triangulets.
A la línea 17 hi ha l'etiqueta img, que vol dir imatge i ens permet insertar imatges. Aquesta etiqueta té diferents propietats o parametres. El parametre més important és src perquè significa source, que vol dir el lloc on està la imatge. Si posa un punt o dos punts seguits, significa que està en una carpeta paral·lela o una carpeta anterior dintre de la nostra carpeta. També pot posar el src una direcció d'internet on estigui allotjada a la imatge.
Dintre de l'etiqueta img hi ha una propietat o paràmetre que es diu width, que significa amplada en píxels de la nostra imatge, i height és l'alçada amb píxels. S'ha d'escriure el número de píxels en cometes dobles i amb un igual.
Dintre de l'etiqueta img també hi ha un paràmetre que s'anomena alt, que significa text alternatiu a la imatge. Serveix per descriure la imatge a persones amb problemes de visió. A les persones amb visió els hi serveix si la imatge està allotjada a un servidor extern i es esborrada, com a mínim sabrem de que es tracta, o si el programador s'equivoca a l'hora d'escriure el nom o l'adreça de la imatge. No és obligatori però pot haver un paràmetre anomenat class, que vol dir classe. Les classes estàn definides en el nostre cas, amb la biblioteca Bootstrap i poden fer que la imatge s'alinii en el centre, a la detra o a l'esquerra, i seria la instrucció align-right, align-left o align-center.
De la línea 20 a la 22 tenim un codi que correspon a un botó, de tipus toggler. Té dos estats, un estat està comprimit en forma de tres líneas horitzontals, i quan cliquem sobre ell es desplega el menú. És un navbar, és a dir, barra de navegació, de tipus colapsable, que vol dir que es pot fer petit o gran, depenent de si cliquem o no. És un botó i navbar, toggler, colapsable i icon són paràmetres del botó. Icon, és la icona que veu l'usuari amb tres ratlles horitzontals.
A la línia 23 tenim una etiqueta que posa div, que vol dir divisor, que té moltes utilitats, depenent de les propietats que tingui. És un element molt flexible perquè es pot utilitzar per fer moltes coses diferents. Aquest divisor fa que aparegui una barra de navegació colapsable dintre d'una barra de navegació colapsable que té forma d'icona.
A la línia 24 tenim un codi que comença amb ul, que vol dir llista desordenada. Per exemple:


Fins a la línia 43 tenim dos tipus d'elements principals, que són nav item i nav dropdown, que significa un apartat senzill o un apartat desplegable cap abaix.

De la línia 44 a la 47 hi ha un formulari amb l'etiqueta form i dintre de l'etiqueta form hi ha unes propietats, que són les paraules que van a continuació només és una classe, és una classe flexible de Bootstrap. Dintre del formulari tenim una altre etiqueta que es diu input que permet que l'usuari escrigui. Dintre de l'etiqueta input tenim una propietat que és el tipus de input o type, el type és search, vol dir que és un buscador intern de la nostra web. El placeholder és una altra propietat de input que ens permet que l'usuari vegi una frase que l'ajudi a buscar dintre del recuadre de busqueda. Dintre del formulari hi ha un botó o button i aquest botó té una propietat o paràmetre que s'anomena submit, que és el tipus de botó que permet enviar informació, en el nostre cas buscar el que volguem trobar.
A la línia 50 ens indica final del menú de navegació.

Gravarem un video en el que explicarem els nostres codis. Ho farem a casa. Ara farem un video de prova obtingut de youtube i el manipularem per posar-lo en neocities o en qualsevol altra web. Comprovarem que neocities no accepta videos sense pagar. Ho solucionarem pujant-ho a una altra web, opendrive, que com el seu nom indica és més oberta.
A continuació posarem el video que ens dona el codi embed d'incrustació en una altra web de opendrive.
A continuació posarem el codi d'inserció del youtube del mateix video.
El primer video és el reproductor html5. Aquest reproductor de video té la etiqueta principal que és video, i dos paràmetres, l'amplada que és width i la paraula controls. Els controls provoquen que es vegi el botó de play amb el temps de reproducció, pantalla completa, volum i un menú que permet controlar la descarrega del video, la velocitat de reproducció i que es vegi imatge a imatge.
El segon video és el reproductor de video de opendrive. Aquest video és un iframe, fotograma interactiu, en el sentit que permet inserir videos. Necessita com a paràmetres o propietats, no només l'amplada, sino també l'alçada. Té una propietat d'estil que és style sense espai al contorn (border 0) i sense una ratlleta que marqui el contorn (frameborder=0), sense permetre que baixem la barra lateral o scrolling. Allowfullscreen permet pantalla completa.
El tercer video és el reproductor de youtube, que és semblant al opendrive, però té més etiquetes adaptades al mòbil. L'avantatge del primer video és que és totalment personalitzable, perquè és tecnlogia html5 video.
Detecta el giroscopi, que és capaç de saber la posició xyz a l'espai del mòbil. L'acceleròmetre és capaç de saber si agito el mòbil o no.